Vertrouw niet alleen op kleur
Wanneer je alleen kleur gebruikt om informatie over te brengen kan iemand die kleurenblind is de dit soms niet goed interpreteren. Maak daarom gebruik van tekst, iconen en/of andere visuele elementen om de intentie van de boodschap te versterken.

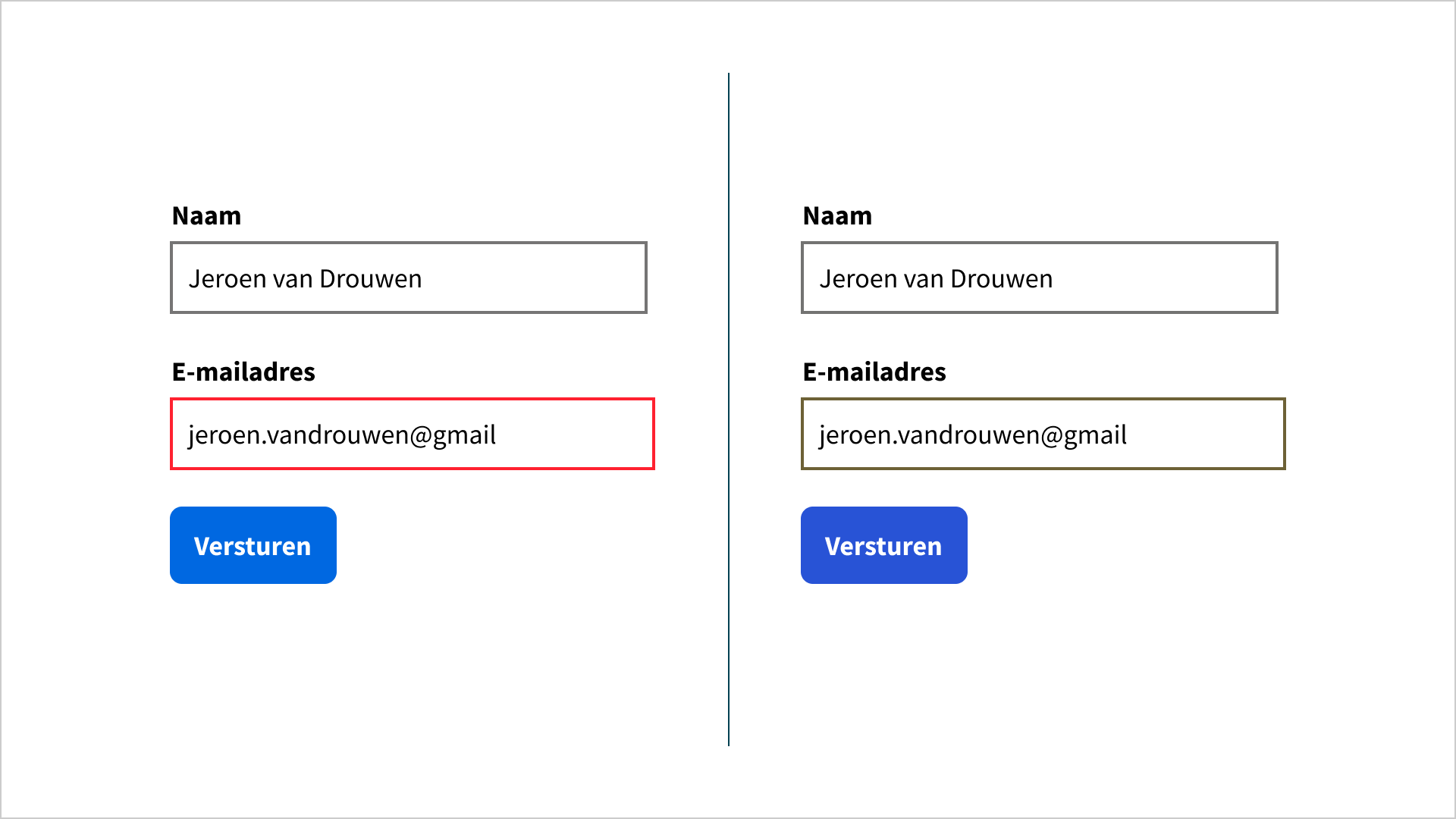
In de afbeelding hierboven zie je een formulier waarbij het tekstveld 'E-mailadres' een rode border heeft. Daarnaast staat het formulier nogmaals afgebeeld, maar dan zoals een kleurenblind persoon dit kan ervaren (in dit voorbeeld deuteranoop).
Enkele tips om niet alleen op kleur te vertrouwen:
- Onderstreep links in je body text.
- Voeg een icoon toe aan een foutmelding en maak de border van het formulier element dikker.
- Gebruik vormen of patronen als extra onderscheidend element voor datavisualisatie.
Er zijn verschillende vormen van kleurenblindheid. Je kunt testen hoe jouw ontwerp overkomt op iemand die kleurenblind is. Er zijn verschillende tools beschikbaar die je hierbij kunnen helpen. Zo zou je de Colorblindly plugin voor Google Chrome kunnen gebruiken. Deze plugin geeft aan hoe jouw ontwerp per vorm van kleurenblindheid wordt ervaren.
Gerelateerde WCAG-succescriteria:
- 1.3.3 Zintuiglijke eigenschappen
- 1.4.1 Gebruik van kleur
- 1.4.3 Contrast (minimum)
- 1.4.8 Visuele presentatie
- 1.4.11 Contrast van niet-tekstuele content
Over deze richtlijnen
Deze richtlijnen worden onderhouden door het NL Design System en zijn op dit moment in beta.
We willen graag van de community horen of ze werkbaar en nuttig zijn. Heb je vragen, aanvullingen of opmerkingen? Open een issue op GitHub en deel je mening.